Sketch Display
When composing it can be useful to have a visual representation of the music. The exporting of MIDI file from jMusic can allow you to view or notate the music by opening the MIDI file in a sequencer or music publishing application. However, this tutorial shows you how you can see a simple view of the score within jMusic itself.
The Sketch class is a jMusic utility (found in the jm/util folder). It is initiated with the following line of code:
View.sketch(score);
where "score" is the name of your jMusic score object.
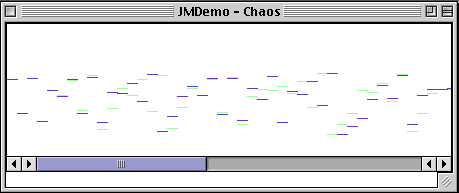
The output of the Sketch utility looks similar to this:

This tutorial contains:
1. Simple Sketch demo class
2. A more
advanced sketch demo class
3. An explanation of how to use the sketch features simple introduction to the online documentation.
Sketch Demo
The SketchTest class is a simple class which generates a random walk melody and displays it using Sketch.
Let's have a closer look.
import jm.music.data.*; |
public class SketchTest implements JMC {
|
for(int i = 0; i< 50; i++) { |
View.sketch(phr); |
Sketch Demo 2
The SketchTest2 class is a class that generates a four part random walk score and displays it using Sketch.
import jm.music.data.*; |
A neat programming 'trick' can be gleaned from this example - the counter "i" is used to change the title, channel, instrument, and starting note of each part.
Notice that in this example the sketch() method in View takes a Score as its argument (in the above example it took a Phrase) and then two numbers which specify the x and y location of the Sketch window on screen. Note that the View class has methods to display a Phrase, CPhrase, Part, or Score in a Sketch window.
// keep the random walk code as a separate method so it can be reused by each part |
Sketch Utilities and Documentation
There are some pretty interesting things you can do with the
sketch window: zoom, draw, play and write to MIDI.
To zoom, you grab the little ruler at the bottom, and drag it.
To draw, you click and drag on the score.
It is interesting to see what your drawings sound like, so to
play them, you can go to the file menu and click on play.
If you want to save what you have done as a MIDI file, click
on "save as MIDI file".
Now for the Documentation:
static void |
sketch(
Part p)Display the jMusic Part in a ShowScore window |
static void |
sketch(
Part p, int xLoc, int yLoc)Display the jMusic Part in a ShowScore window, at the specified x and y location on the screen, in pixels |
static void |
sketch(
Phrase phr)Display the jMusic Phrase in a ShowScore window |
static void |
sketch(
Phrase phr, int xLoc, int yLoc)Display the jMusic Phrase in a ShowScore window, at the specified x and y location on the screen, in pixels |
static void |
sketch(
Score s)Display the jMusic score in a ShowScore window |
static void |
sketch(
Score s, int xLoc, int yLoc)Display the jMusic score in a ShowScore window, at the specified x and y location on the screen, in pixels |
Above is an excerpt from the online
jMusic Documentation. The documentation shows all the different ways
a certain class or method can be used. The first technique of
using sketch is to give it a Part. As the documentation says, this
method call will "Display the jMusic Part in a ShowScore window".
Simple. The second technique is to give it a Part and an x
location and a y location. As the documentation says, this will
display the Part at the specified location on the screen, in pixels.
The third technique is to give the sketch method a Phrase.
Can you guess what the fourth method does?